
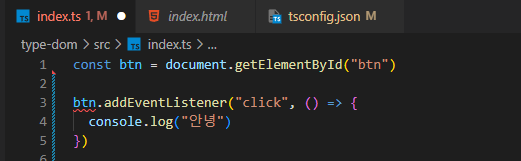
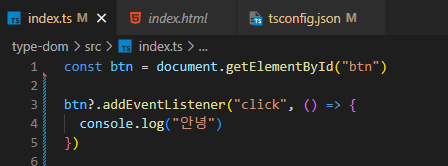
btn은 위의 버튼으로 선언되어 있는데 아래에 이벤트 리스너를 붙였을 때 에러 메시지가 뜨는 이유는 무엇인가요?
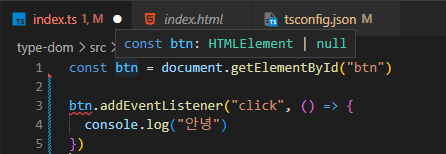
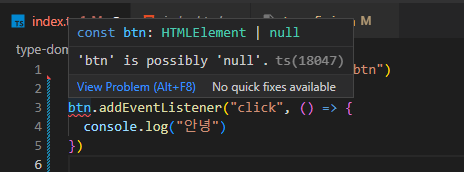
그 이유는 btn이 HTMLElement일 수도 있지만 null일 수도 있기 때문입니다.

null에 이벤트를 첨부할 수 없기 때문에 TypeScript에서 오류가 발생합니다.

이를 방지하는 방법에는 두 가지가 있습니다.
첫째, 반드시 null일 필요는 없습니다! ts에서 별도의 선언을 제출할 때.
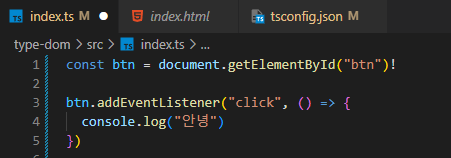
그만큼 null이 아닌 연산자관련이 있습니다!

위 사진처럼 된다면! 첫 번째 코드 끝에 넣고,
const btn은 항상 0이 아닙니다! 설명하는거랑 똑같음
따라서 btn에 이벤트 리스너를 연결해도 오류가 발생하지 않습니다.
이 필수 방법 외에도 선택적 연결이 있는 방법도 있습니다.

위 이미지에서 btn이 null이면 무시되고 null이 아니면 이벤트 리스너가 연결됩니다.
두 가지 방법을 적절하게 사용합시다.

