반응의 요소
이들은 React를 구성하는 가장 작은 블록입니다.

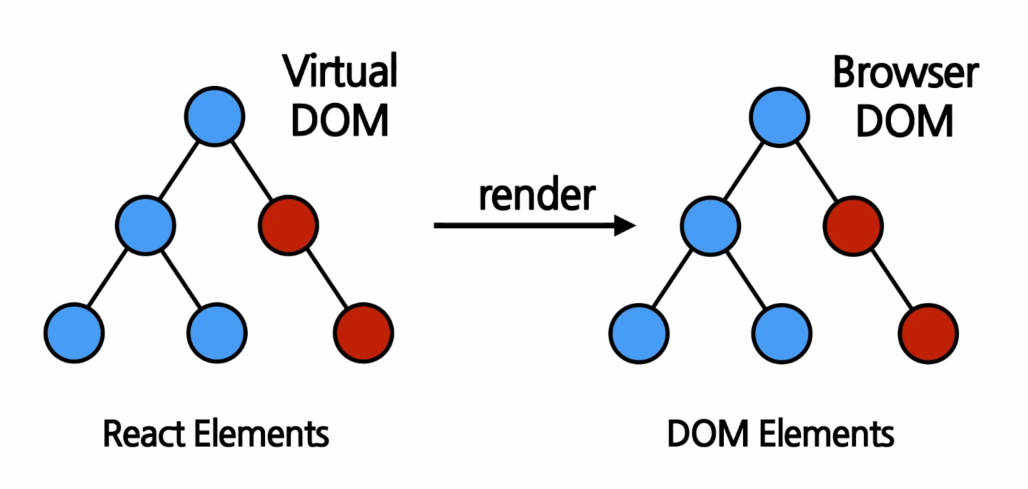
DOM 요소의 가상 표현이 React 요소임을 알 수 있습니다. 실제 DOM 요소는 React 요소보다 더 많은 정보를 포함하기 때문에 더 큽니다.
응답 항목은 화면에 표시되는 내용을 설명하므로 상대적으로 작습니다.
React의 요소는 JavaScript 객체의 형태로 (불변적으로) 존재합니다.
일단 생성된 요소는 자식 요소나 속성을 변경할 수 없습니다.
ReactDOM.render(리액트Element, HTMLElement)즉, 위의 함수는 React 요소를 HTML 요소(DOM 요소)로 렌더링합니다.
import React from 'react';
function Clock(props) {
return (
<div>
<h1>안녕 리액트</h1>
<h2>현재 시간 : {new Date().toLocaleTimeString()}</h2>
</div>
);
}
export default Clock;import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import Clock from './chapter04/Clock';
setInterval(() => {
ReactDOM.render(
<React.StrictMode>
<Clock />
</React.StrictMode>,
document.getElementById('root')
);
}, 1000);
reportWebVitals();
조금씩 글을 쓰는 방법을 이해할 수있을 것 같나요?
